Una de las tareas más tediosas en la composición y maquetación es lidiar con tablas de datos. Voy a comentar un par de opciones que facilitan el trabajo con tablas dentro de Adobe InDesign, por ser la herramienta de uso más extendido en el mundo editorial.
El problema…
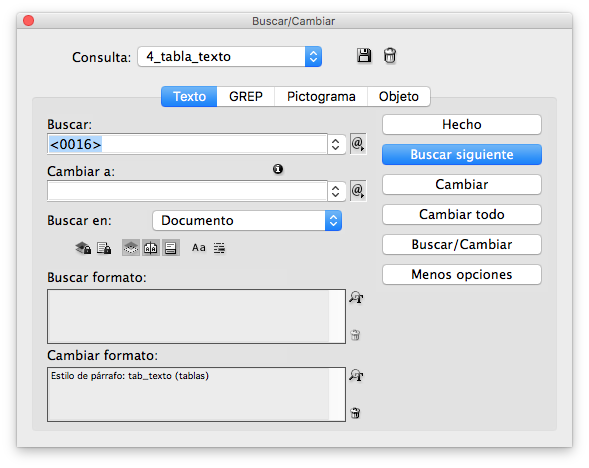
Sorprende el hecho de que aun siendo un programa tan potente sean tan pobres las opciones para el manejo de tablas. La primera pregunta que me viene a la cabeza es ¿cómo es posible que InDesign no cuente con la opción de buscar/cambiar dentro de las celdas de una tabla? y lo que es peor ¿puede InDesign localizar una tabla dentro de un documento?. La respuesta a esta última pregunta es un sí con reservas. Realmente sí puede localizar una tabla dentro de un documento, pero la forma de hacerlo es una de esas opciones no documentadas o muy bien ocultas en la ayuda del programa. Si en el cuadro de buscar/cambiar, pestaña de texto, escribimos el código <0016> y pulsamos buscar siguiente InDesign nos marcará el punto de anclaje de una tabla al texto. Ojo, no la tabla en sí, sino el punto donde la tabla se ancla al texto. Esto permite asignar un estilo de párrafo a las tablas para especificar el espacio anterior y posterior que las debe separar del texto.

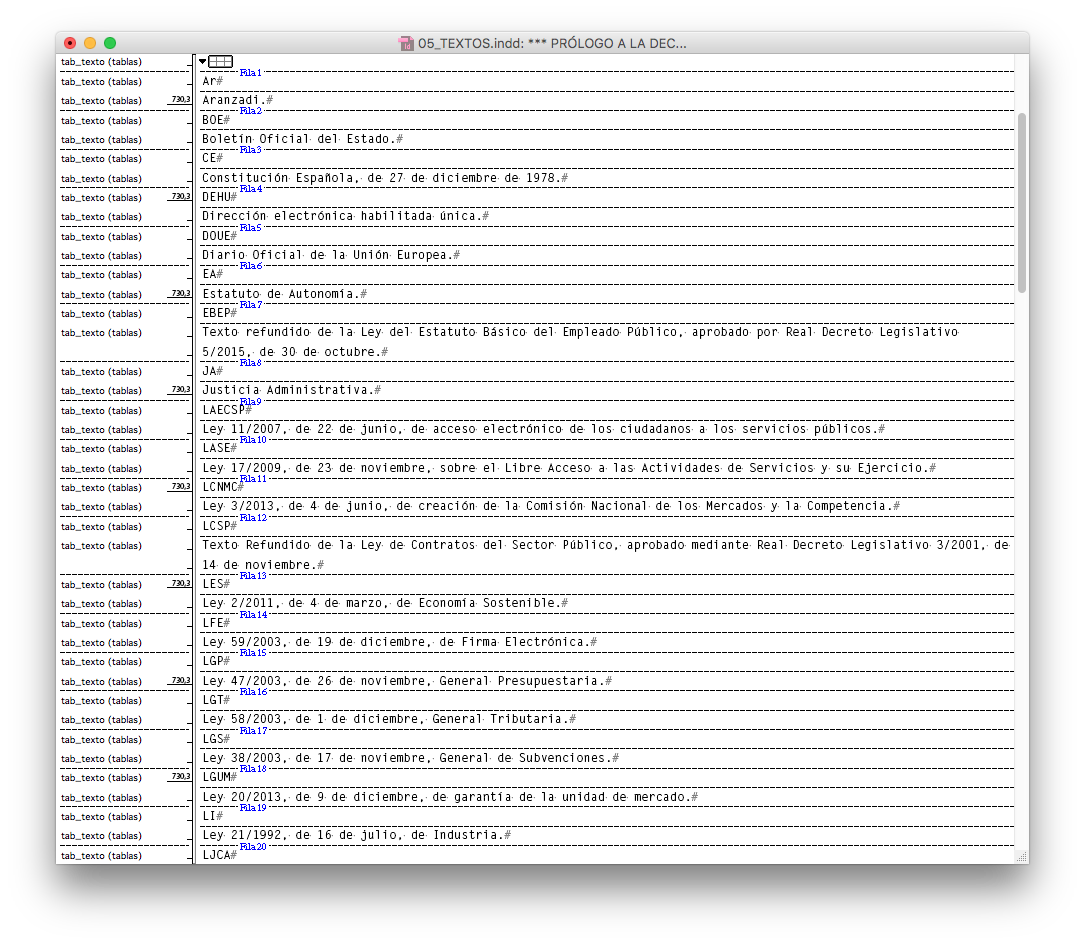
Cuando la maqueta se complica con tablas una herramienta muy útil es el editor de artículos (comando+Y en Mac/control+Y en Windows). Nos permite ver en modo “radiografía” el contenido de un artículo, por ejemplo este es el aspecto de una tabla:
Además de ver el icono de tabla en el punto de anclaje al texto, podemos ver el estilo de párrafo asignado a cada una de las celdas.
El script al rescate
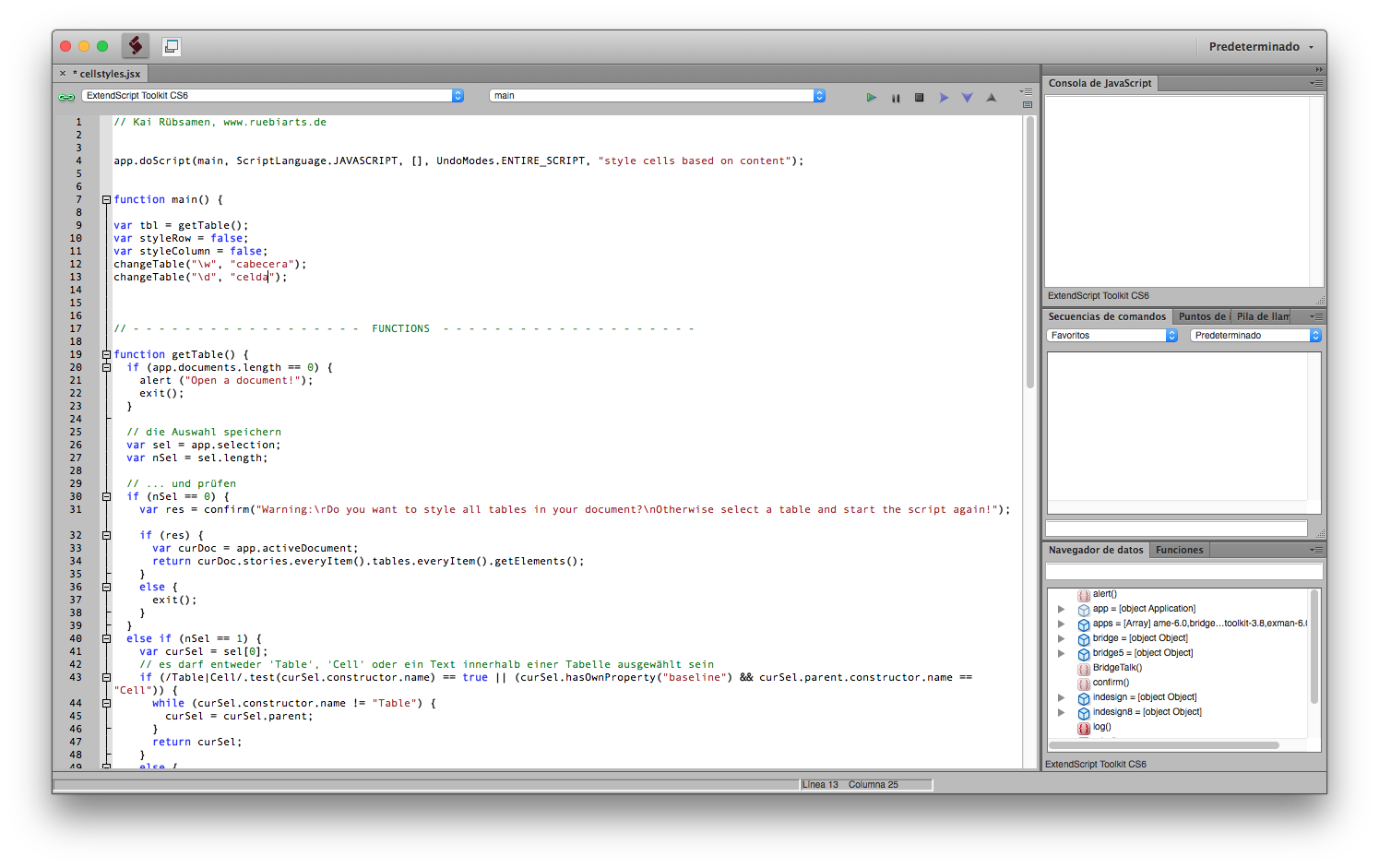
Ya hemos avanzado algo. Ahora que tenemos localizadas las tablas, ¿sería posible asignar estilos de celda de forma automática o semiautomática? La respuesta también es un sí con reservas. En este caso necesitamos echar mano de una de las opciones más potentes de InDesign que es la de usar scripts adicionales. A veces el mundo es un lugar amable donde la gente comparte sus conocimientos con los demás y eso nos facilita la vida enormemente. Es el caso de un script gratuito escrito por Kai Rübsamen y que permite aplicar estilos de celda en base a una condición que elijamos. Esa condición está basada en una búsqueda con expresión regular (GREP) con lo que la potencia es aún mayor. El script se puede encontrar aquí https://forums.adobe.com/message/9097548#9097548. Para instalarlo necesitamos copiar todas las líneas de código a un archivo de texto plano con la extensión .jsx (ya que se trata de un script escrito en javascript) y colocarlo en su carpeta correspondiente. Si editamos el script podemos adaptarlo a nuestras necesidades. Por ejemplo aquí he definido en las líneas 12 y 13 dos criterios de aplicación de estilos de celda:
changeTable("\w", "cabecera");
Busca dentro de una celda la expresión regular “\w” que significa “cualquier carácter de palabra” y le aplica el estilo de celda “cabecera”
changeTable("\d", "celda");
Busca dentro de una celda la expresión regular “\d” que significa “cualquier dígito” y le aplica el estilo de celda “celda”
Una vez hacemos doble clic en el script para ejecutarlo, si hay alguna tabla seleccionada en nuestro documento la acción se aplicará a dicha tabla y si no hay tabla seleccionada se aplicará a todas las del documento.
Es importante recodar que InDesign permite definir dentro de un estilo de celda aspectos tan importantes como un estilo de párrafo, márgenes, rellenos y trazos, con lo que el grado de automatización que podemos conseguir con el script y los estilos de celda es muy alto.
Espero que os sirva de ayuda.

![Tener o no tener [tablas]](http://www.calmagrafica.es/wp-content/uploads/2017/06/Captura-de-pantalla-2017-06-14-a-las-19.19.34-200873_640x320.png)







Hola esto me seria muy útil pero no encuentro el script, donde más lo puedo encontrar?
Hola Leonardo, parece que ya no está disponible el enlace de descarga que puse en la entrada. Te copio el texto del script. Pégalo en un archivo de texto plano y guárdalo con la extensión .jsx:
// Kai Rübsamen, http://www.ruebiarts.de
app.doScript(main, ScriptLanguage.JAVASCRIPT, [], UndoModes.ENTIRE_SCRIPT, «style cells based on content»);
function main() {
var tbl = getTable();
var styleRow = false;
var styleColumn = false;
changeTable(«.+?», «celda»);
// – – – – – – – – – – – – – – – – – – FUNCTIONS – – – – – – – – – – – – – – – – – – – –
function getTable() {
if (app.documents.length == 0) {
alert («Open a document!»);
exit();
}
// die Auswahl speichern
var sel = app.selection;
var nSel = sel.length;
// … und prüfen
if (nSel == 0) {
var res = confirm(«Warning:\rDo you want to style all tables in your document?\nOtherwise select a table and start the script again!»);
if (res) {
var curDoc = app.activeDocument;
return curDoc.stories.everyItem().tables.everyItem().getElements();
}
else {
exit();
}
}
else if (nSel == 1) {
var curSel = sel[0];
// es darf entweder ‘Table’, ‘Cell’ oder ein Text innerhalb einer Tabelle ausgewählt sein
if (/Table|Cell/.test(curSel.constructor.name) == true || (curSel.hasOwnProperty(«baseline») && curSel.parent.constructor.name == «Cell»)) {
while (curSel.constructor.name != «Table») {
curSel = curSel.parent;
}
return curSel;
}
else {
alert(«Hey, wrong selection!\rSelect a table.»);
exit();
}
}
else {
// wenn mehr wie 1 ausgewählt ist
alert(«Hey, wrong selection!\rSelect a table.»);
exit();
}
}
// – – – – – – – – – – – – – – – – – – – – – – – – –
function changeTable(f, s) {
app.findGrepPreferences = app.changeGrepPreferences = null;
app.findGrepPreferences.findWhat = f;
// In der Variablen ‘tbl’ steckt entweder eine Tabelle oder ein Array. Da eine einzelne
// Tabelle keine Eigenschaft ‘length’ hat, wird mit dem ‘constructor’ geprüft.
if (tbl.constructor.name == «Array») {
// eine Schleife durch alle Tabellen im Dokument
for (var j = 0; j < tbl.length; j++) { // die aktuelle Tabelle durchsuchen var curTable = tbl[j]; applyStyle(curTable, s); } } else if (tbl.constructor.name == "Table") { // hier wird nur die jeweils ausgewählte Tabelle behandelt applyStyle(tbl,s); } } function applyStyle(curTable, s) { var curDoc = app.activeDocument; // alle Fundstellen in EINER Tabelle var tableFound = curTable.findGrep(); for (var i = 0; i < tableFound.length; i++) { var curFound = tableFound[i]; // die Zelle, in der sich die aktuelle Fundstelle befindet var parCell = curFound.parent; if (!(styleRow || styleColumn)) { parCell.appliedCellStyle = curDoc.cellStyles.itemByName(s); parCell.clearCellStyleOverrides(true); } else if (styleRow) { // von der Zelle zur Zeile zu allen Zellen (man kann nur Zellen ein Format zuweisen) var cellsInRow = parCell.parentRow.cells.everyItem(); // das Format zuweisen cellsInRow.appliedCellStyle = curDoc.cellStyles.itemByName(s); // sicherheitshalber Abweichungen löschen cellsInRow.clearCellStyleOverrides(true); } else if (styleColumn) { // von der Zelle zur Zeile zu allen Zellen (man kann nur Zellen ein Format zuweisen) var cellsInCol = parCell.parentColumn.cells.everyItem(); // das Format zuweisen cellsInCol.appliedCellStyle = curDoc.cellStyles.itemByName(s); // sicherheitshalber Abweichungen löschen cellsInCol.clearCellStyleOverrides(true); } } } app.findGrepPreferences = app.changeGrepPreferences = null; } // end main
Hola, excelente artículo!!
Quería hacer una consulta sobre tablas y es en la exportación a EPUB, y es para saber si hay alguna forma de que varíe el ancho y se ajuste a la caja.
Gracias